Why it matters: There are software flaws that tend to persist even in the most active projects. An open-source browser like Firefox, however, strives to be a true record-setter with decades-old bugs fixed just in time for Christmas.
A flaw in the Firefox browser has been marked as “resolved” just after coming of age. Bug 290125 was first opened 18 years ago when Mozilla developers discovered that the open source browser was handling the ::first-letter CSS pseudo-element incorrectly.
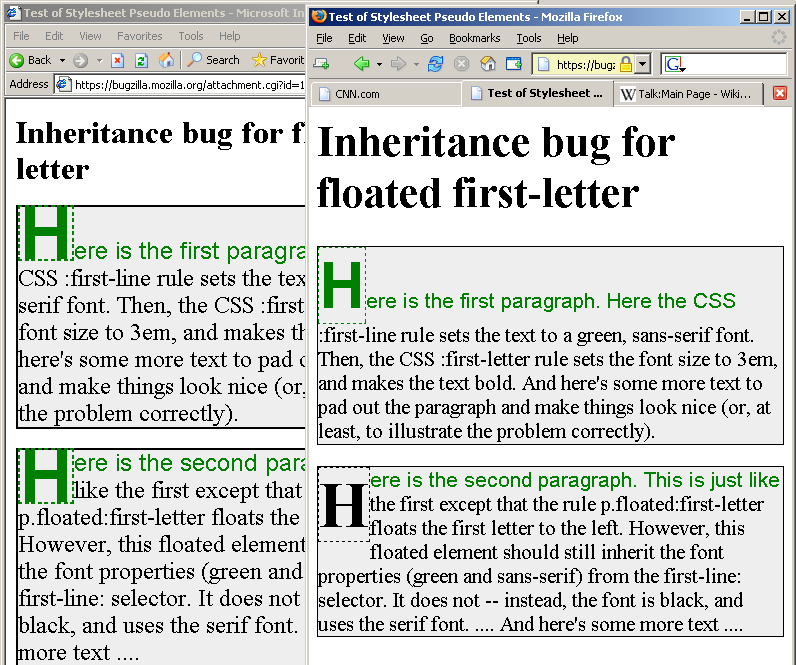
As explained in the MDN web docs, the ::first-letter CSS pseudo-element “applies styles to the first letter of the first line of a block-level element, but only when not preceded by other content (such as images or inline tables).” When floating left to produce a dropcap, the bug reporter said 18 years ago, Gecko (Firefox’s current layout engine) “ignores any declared line-height and inherits the line-height of the parent box.”
The incorrect behavior – per CSS standard – “prevent authors from positioning the first letter by reducing the line-box through the use of a small line-height.” The final result was that Firefox was rendering the first letter wrong, where other browsers (Opera 7.5+ and Safari 1.0, at the time) were correctly handling the CSS feature.

The initial problem was reported on April 12, 2005, and it was present in the first major release of Firefox (1.0). A first fix came with Firefox 3.0 in 2007, when the different rendering of line heights on the Mac platform was solved by Mozilla developers. The bug was later re-opened (in 2014) when the CSS Working Group, which manages the CSS standard within the World Wide Web Consortium, decided that Firefox wasn’t meeting the CSS official specifications with its special handling of the ::first-letter element.
The bug was finally solved on 20 December, 2022, and the new code should come with the upcoming Firefox 110 release currently scheduled for February 2023. As explained by Mozilla developer Jonathan Kew, however, the solution currently adopted is a “patch” designed for “minimizing risk” and make it easy to flip between the existing “legacy” behavior of the Gecko layout engine and the new “compatible” behavior.
Mozilla should eventually “reimplement ::first-letter entirely at frame-construction time, rather than during reflow” Kew explained. For now, the newly created patch lets the browser choose between three different behaviors: “use tight glyph bounds,” which is the existing Gecko behavior; “don’t use tight glyph bounds, respect line-height” to get a similar result to Webkit/Blink (Chromium/Chrome); “automatically choose” between the two aforementioned behaviors based on heuristics.