
Posted by means of Filipe Gracio, PhD – Buyer Engineer
I stay forgetting what I’ve within the freezer. To start with I used Google Sheets to stay monitor of it, however I sought after one thing that used to be simple to seek the advice of and replace on my smartphone. So I became to AppSheet! Right hereâs an educational to observe to make a identical monitoring answer.
Developing the database
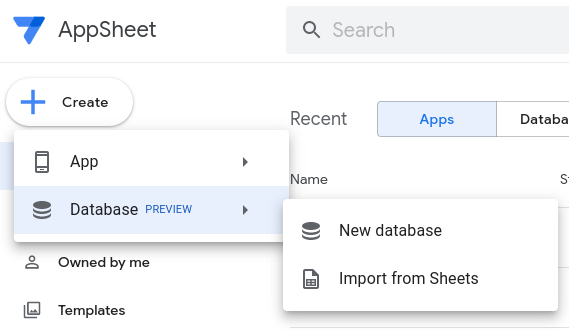
First I created a database that imported my information from the Sheet:
 |
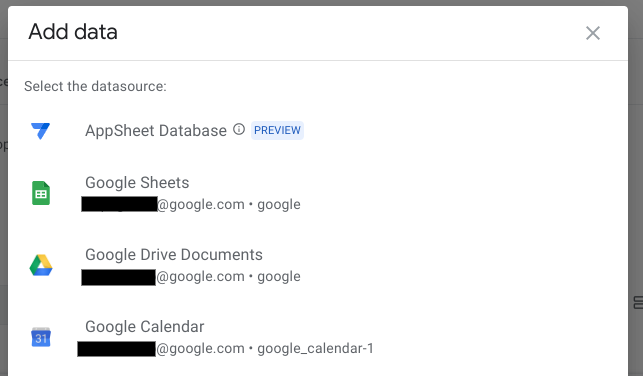
When I decided on âImport from Sheetsâ and decided on the sheet I used to be cumbersomely keeping up, I am getting the preview of the brand new database:
 |
Developing the App
Then I will be able to return and create an App:
 |
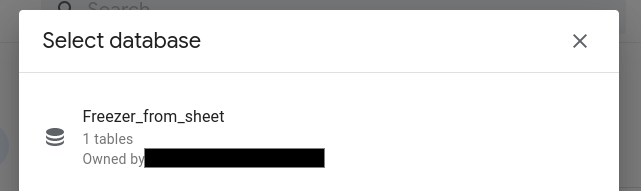
When I title it I will be able to choose the database I simply created.
 |
Then
 |
The App now begins getting created, after which I will be able to get started customizing it!
Customizing the App:
I determined I need to in fact upload additional info to the App. As an example, I need to categorize my pieces, so I want any other column. I will be able to edit the information for this and I will upload a column âClassâ.
 |
After including the additional column, that is the end result:
 |
Thatâs going to come in useful later for presentation and group!
Now let’s perform a little configuration about how the pieces are introduced on the real app. Thatâs within the UX segment of the App builder. I need to make a choice âDeskâ, Staff by means of âclassâ after which kind alphabetically by means of âMerchandiseâ
 |
After tweaking a couple of extra choices in UX âEmblemâ and âStructure Regulationsâ, that is how my app is seems to be:
 |
The usage of the App – including and updating pieces.
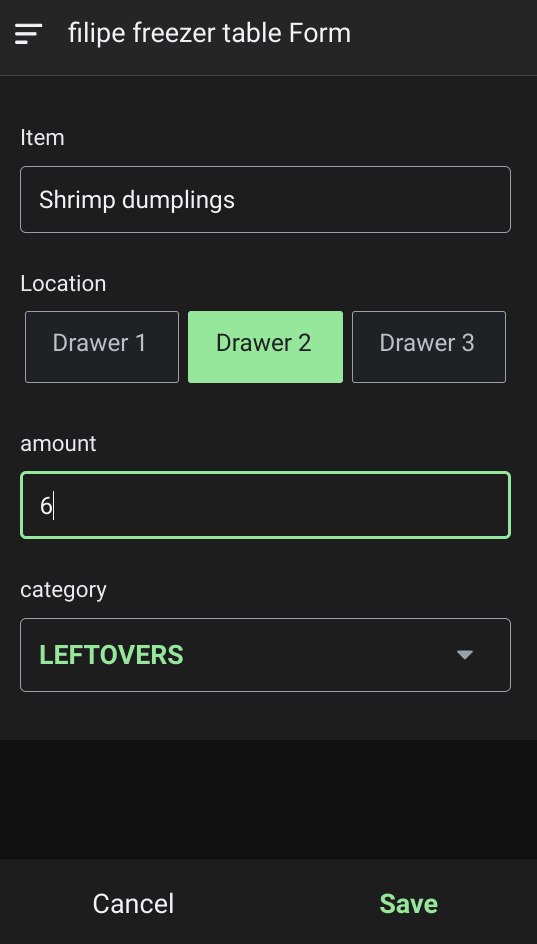
Now, I will be able to see what I’ve within the freezer always. If I prepare dinner one thing and feature a leftover, I will be able to simply upload it by means of clicking the + button. After that, I simply wish to upload within the data:
 |
And naturally, if I take advantage of one thing I will be able to simply faucet on it to edit the volume (or delete it).
Take a look at it your self!
This small App is one thing I take advantage of each and every week now! It’s a lot more uncomplicated than my previous manner, plus I discovered the best way to use AppSheet. And this used to be only a somewhat easy use case – which most effective touched the end of the iceberg of AppSheetâs options. When you paintings for organizations that experience data to percentage and prepare, this era may well be helpful for you.
Test it out for your self: you’ll use your entire set of AppSheet options without charge whilst development one or many app prototypes. You’ll be able to additionally invite as much as 10 take a look at customers without charge to make use of your apps and percentage comments.
Thanks to my colleague Florian Opitz, Buyer Engineer – Google Workspace + Safety , for his helpful edits and proposals.